Hi,
I used the Single Campaign Demo as the basis for my single campaign. But while the original at https://campoal.com/single/ has the font color BLACK on a white background in the dropdown menu, the entries in my HOME dropdown menu are all in white color, so you can hardly read them:
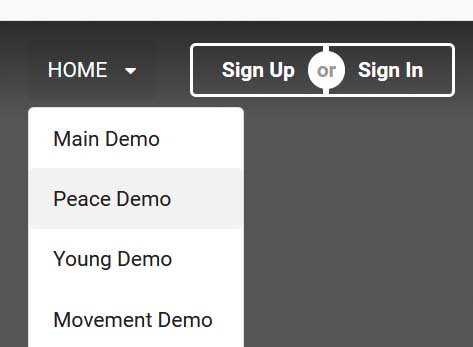
Original (Demo) at campoal.com

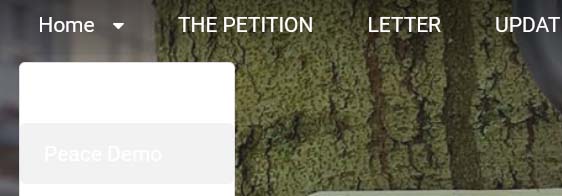
At my installation (unfortunately with white font color)

Could I have accidentally changed something somewhere? As far as I can tell, so far the colors for the menu cannot be adjusted in the backend, so it shouldn’t be because of a wrong setting.
If i see it right, you can’t set the menu colors directly anywhere.
Therefore I think it would be good to introduce the appropriate CSS selectors, which you have to override to create the desired menu colors (incl. drop down menu).
Kind regards
Volker
Change Home menu text color to Black please,
Access from Campoal > Colors > Homepage colors https://tppr.me/iC3Dm
You should try replace by another background image lighter.
This is hopefully meant by you as a joke: That the user has to adapt his images to the existing font colors. :-))
Kind regards
Volker
You can adjust opacity of background overlay on image from Campoal > Homepage > Hero opacity percent https://tppr.me/NYyHs
You also edit item color item on sub menu by CSS in children theme
.header-menu .item a, .menu-home .nav-submenu .item a {
color: #ff0000 !important;
}
This CSS code does not work for me!
Did you test it?
Kind regards
Volker
Thanks a lot, but unfortunately this doesn’t solve the problem with dark hero background images, because with black font color the 1st level menu is hardly readable, as you can imagine on the screenshot above (especially above the tree trunk).
To improve this, you might have to reduce the opacity of the overlay, which you might not want. Therefore it would be best to provide a possibility for defining the font color for 1st level menu and drop down menus individually.
Kind regards
Volker
P.S.:
Unfortunately, you can’t upload an image in the comment function here as well, but only for the original 1st post.